RapidWeaver
no comment
05/01/10 16:33 Categorised as: Blogging
For techie-nical reasons, I've taken down the "Comments" function
from the blog pages, pending finding a better way of making this work.The site is built in RapidWeaver, and used the RW-recommended JSKit comments system. But it caused problems. A comment posted against one blog post would come up under every post; big and inexiplicable gaps appeared between the end of some posts and the comments area, and I believe the Admin area was open to all site visitors. So I'm looking for a better means of handling comments, and for now,
comments is OFF
If you would like to make a comment on something you see on this site, in the Blog or elsewhere, please use one of the Contact pages, accessible from the menu, top right
Thanks
Jim
Comments
day 3
06/01/09 16:02 Categorised as: Blogging
well, some progress, if a bit slow
Added "Comments" input system, which works through a website called JS-Kit.com. Doesn't preview inside RapidWeaver, which can send you scurrying around trying to see if you've accidentally switched it off, but. Don't expect to get a lot of comments, but it's there...
This afternoon first experiment with the "Photo Album" setup in RapidWeaver. Use the "Test Gallery" link above to see it in action. You'll get either a Flash Slideshow or a regular html gallery interface, depending where I last left it. Can't say I'm too pleased with this side of RapidWeaver's performance. Square thumbnails - WHY?
Last thing for today - a change of "Theme" - so far this site has been built using the "Clean" canned theme in RapidWeaver. Tonight it goes to bed in "Business"
Oh and every day a picture... so here's one from yesterday, up by the frozen shores of Loch Lochy, looking at Ben Nevis and the mountains of the Nevis Range

still testing
05/01/09 17:12 Categorised as: Blogging
day 2 of testing RapidWeaver
as a candidate to transform Witter-n-Grunt from a rundown backwater on the web into a vital, convivial and easily-updated blog + galleries combo thingy.Discovering more about RapidWeaver: it is just the basic tool for the job, and does really require the use of a range of plug-ins to enable it to deliver. Also, I'm surprised to discover that it's a non-WYSIWYG interface. I'm typing away in an editor, and have to move to the Preview tab to get to see how it will output. What's most amazing about that, is that I've not really noticed.
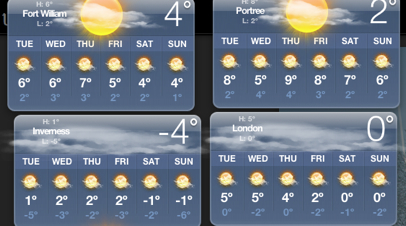
One noteable omission from RapidWeaver is a thing to make larger images open up when you click the thumbnail or reduced-size image in the body of a blog entry. See, for example my screen-shot of the weather widgets in my last post. Click on that and nothing happens. Surprising, this, and disappointing, as Blogger, which I found much dumber and less intuitive to operate, "just does it", as if it knew that was what you wanted.
Seems I need a plug-in to make this work in RapidWeaver, and the best one - which works much better than the basic Blogger tool - is called PlusKit. And PlusKit is available for a free trial demo, but only for 10 minutes!! Then it shuts down any demands cash!!
So here goes - I'm going to download PlusKit and apply it to this picture, which I've output from Adobe Lightroom with a max width dimension of 640 pixels @ 72ppi. After dragging/ dropping it into this page and shrinking it to 60% to fit, I'll get PlusKit to work on it (if I can beat that 10 minute cut-off). Hopefully that'll mean you'll get to see the 640 pixel version by clicking on the inline shrunken version

Not bad, eh. Some would doubtless say "Cool". I'll just say awesome...
birth of a blog : witter-n-grunt.com comes home
02/01/09 16:26 Categorised as: Blogging
welcome to the first, trial blog pages of witter-n-grunt.com
Witter-n-Grunt.com is the webspace of Jim and Ruth Stewart
When witter-n-grunt was young, there was no blogosphere. Or if there was we hadn't heard of it. If we had've heard of it, we'd've been blogging from the start. Now there's the blogosphere, where Ruth has spent much of this winter, and now there's RapidWeaver - "Changing the world, one site at a time..." as its makers would have it. I'm typing this into RapidWeaver right now, still in demo mode, just to put it through its paces (and me through mine) before making a purchase decision.
Now I need to figure how to get some pictures in here...

Well, that wasn't too hard - drag & drop works!
How to scale/ resize images???
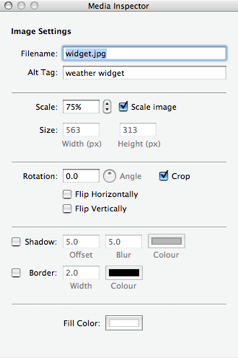
Well, that's pretty easy too. Just Double-click the image to get the Media Inspector up.
It looks like this:

... well it does when scaled down to 75%.
I'm going to try an upload now - if it works, and you really wanted to go to ye olde witter-n-grunt.com, the use the link on the right to get there. Oh and check back soon - I'm quite enjoying this, and think I may well purchase RapidWeaver for my future personal web work.